مدت زمان تخمینی مطالعه: 7 دقیقه
در دنیای امروز بهبود رابط کاربری و تجربه کاربری نقش کلیدی در موفقیت کسب و کارها ایفا میکند، طراحی UI و UX به عنوان دو علم مجزا و در عین حال مرتبط، از اهمیت بالایی برخوردار شدهاند. طراحی UI بر ظاهر و عملکرد رابط کاربری تمرکز دارد، در حالی که طراحی UX بر تجربه کلی کاربر در هنگام استفاده از یک محصول یا سرویس تمرکز دارد.
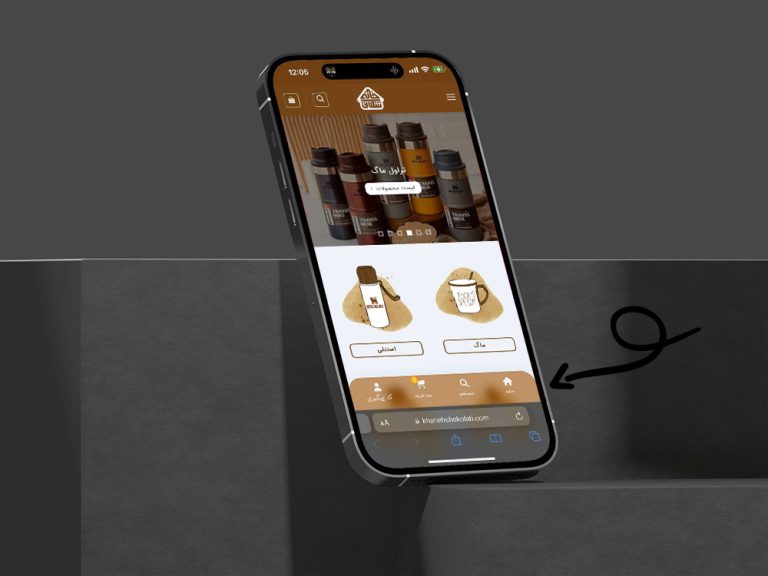
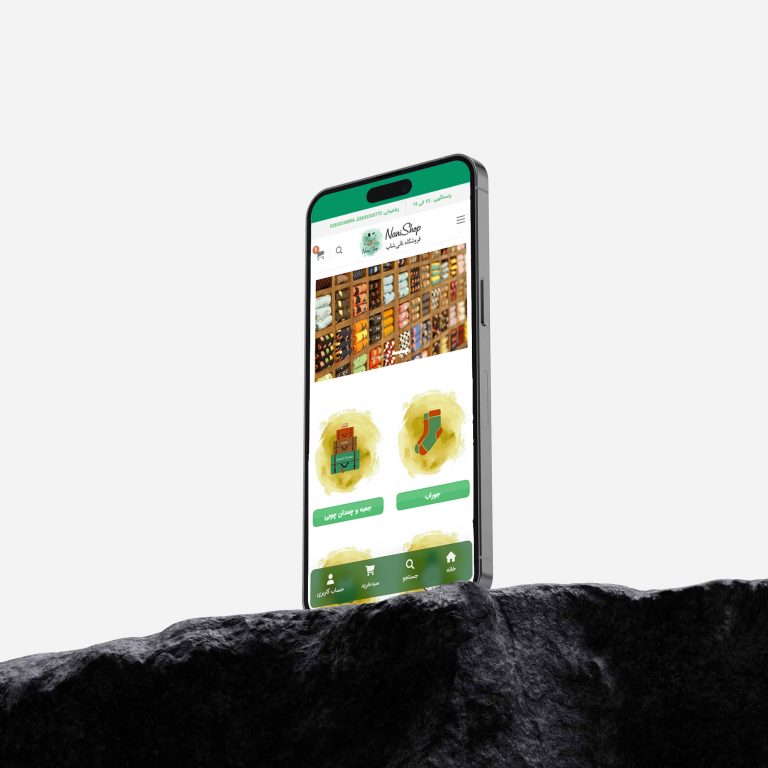
طراحی UI و UX در وب سایت مهمترین بخش از راه اندازی وب سایت فروشگاه اینترنتی است چرا که کاربر شما مستقیما با آنچه شما در صفحات دیزاین کرده اید سر و کار دارد، اینه به راحتی همه چیز در دسترس باشد و کاربر در وب سایت سردرگم نشود.
شاید فکر کنید طراحی یک رابط کاربری خوب و کاربرپسند کار سختی خواهد بود اما اگر چند نکته ریز را مد نظر قرار دهید متوجه می شوید که چقدر آسان می توان کاربران را از وب سایت راضی نگه داشت و روز به روز به تعداد عاشقان و دلبستگان وب سایت خود اضافه کنید، فقط کافیست نکات زیر را رعایت کنید.
این محتوا شامل موارد زیر است:
نکات طراحی رابط و تجربه کاربری همراه مثال
بهبود رابط کاربری و تجربه کاربری
بهبود رابط کاربری (UI) و تجربه کاربری (UX) میتواند تاثیر بسزایی در جذب مخاطب، افزایش نرخ تبدیل، کاهش نرخ پرش، افزایش رضایت مشتریان و ایجاد وفاداری در آنها داشته باشد. در این راهنمای جامع، به مهمترین نکات برای بهبود UI/UX و ارتقای سطح تجربه کاربری در کسب و کار شما میپردازیم.
رنگ و سایز متن ها و اجزا صفحه را متناسب تعریف کنید
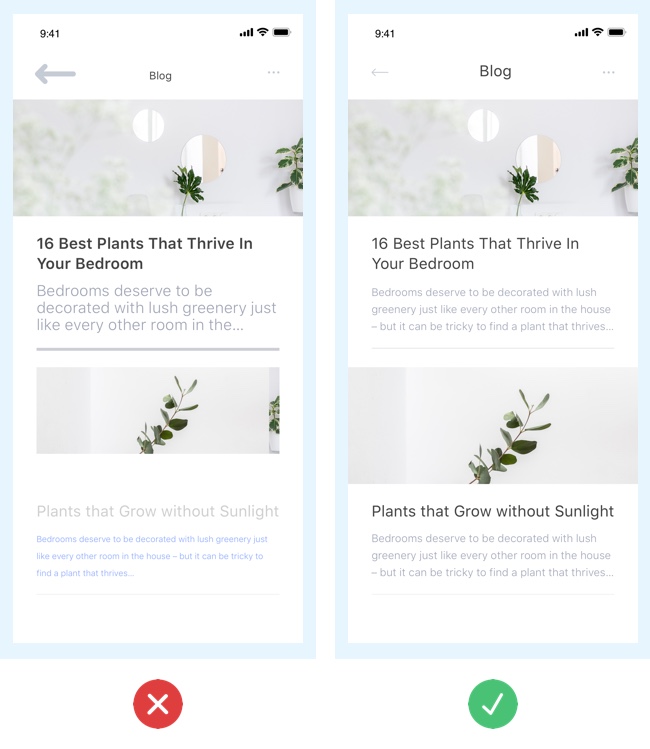
نمونه پایین را ببینید، در مثال بد (سمت چپ) هر یک از متن ها یم سایز منحصر به خود را دارد که در مجموع یک طراحی بد را رقم زده است اما در طراحی تجربه کاربری و رابط کاربری صحیح باید استاندارد ساز متون و تصاویر و جداکننده ها رعایت شود

دکمه های اصلی را از فرعی تمایز دهید
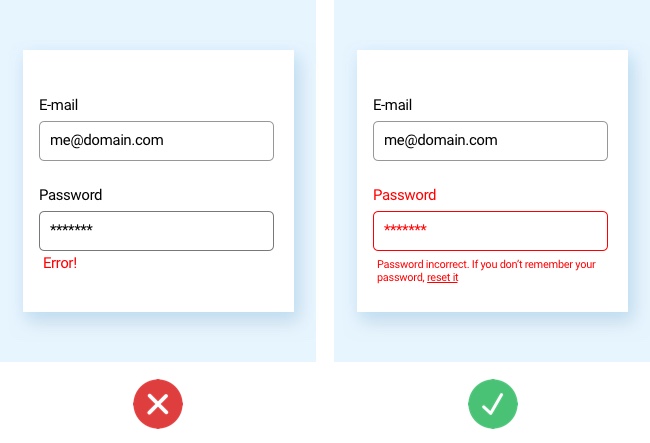
همه دکمه های یک فرم یا یک لندینگ پیج نباید مشابه هم باشد، مثلا در نمونه زیر دکمه لاگین ارزش و کاربرد بالاتری در این فرم دارد تا دکمه ثبت نام و همینطور فراموشی رمز عبور که در نمونه سمت راست روش صحیح آن آورده شده است

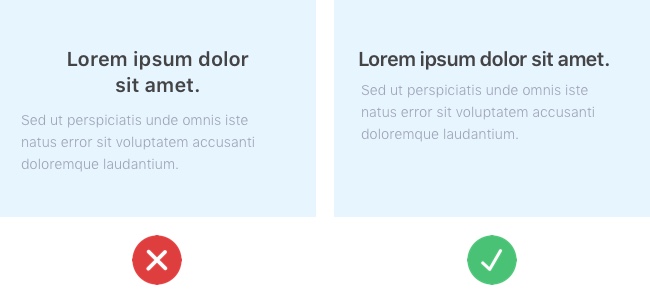
سایز متن ها را در تجربه کاربری متمایز کنید، همه نوشته ها برابر نیستند
عنوان ها باید در ابتدا دیده شوند و سپس توضیحات آنها و سپس موارد دیگر، اگر همه ساز ها با هم برابر باشد چیزی جز سردرگمی فراهم نمی آورد

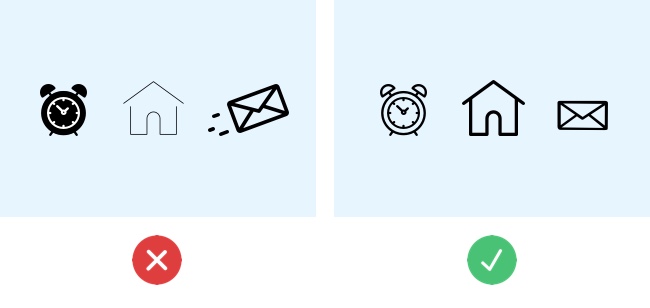
آیکون ها را متناسب همدیگر انتخاب کنید یا آنها را خودتان بسازید
در مثال سمت چپ یک آیکون با وزن کمتر و دیگری با وزن سنگین تر آورده شده است که زیبایی سایت را از آن میگیرد، همه آیکون ها باید در یک وزن باشند.

چینش عناصر را متناسب با هم تعریف کنید
یکی از متن ها وسط چین و دیگری چپ چین؟ یا همه را وسط چین کنید یا همه را راست چین و یا همه را چپ چین

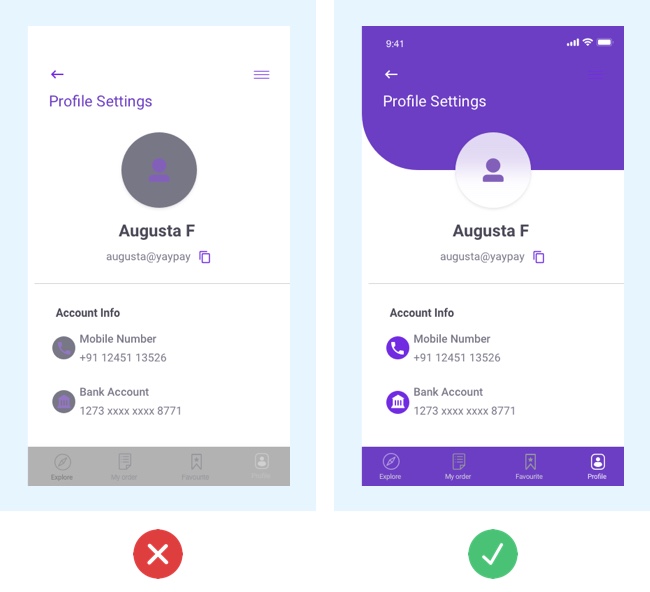
کنتراست را تنظیم کنید

خطاها را واضح و راهبردی بیان کنید
صرفا یک پیام ارور خالی کافی نیست باید به شرح و بسط آن بپردازید

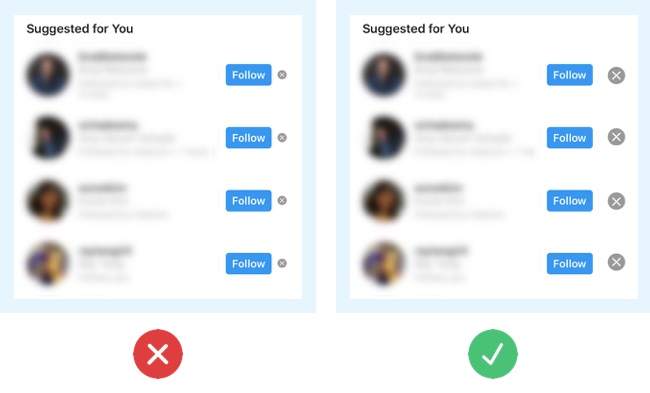
گزینه های لمسی را طوری طراحی کنید که باعث درهم ریختگی نشود
کاربر برای کلیک کردن روی گزینه خاص به فضای کافی نیاز دارد، سایز آیکون ها و فضای دور آنها را هوشمندانه انتخاب کنید

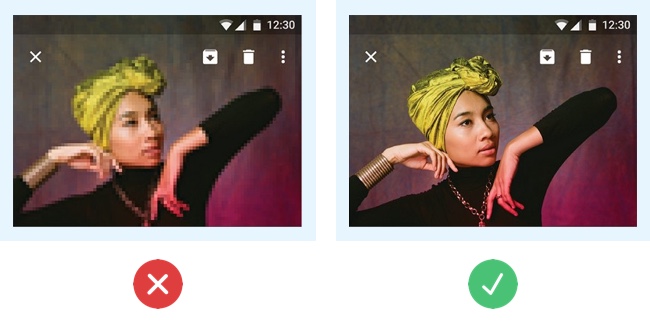
از تصاویر با کیفیت استفاده کنید

خارج از این توضیحات تجربه شخصی خودم را می خواهم با شما در میان بگذارم
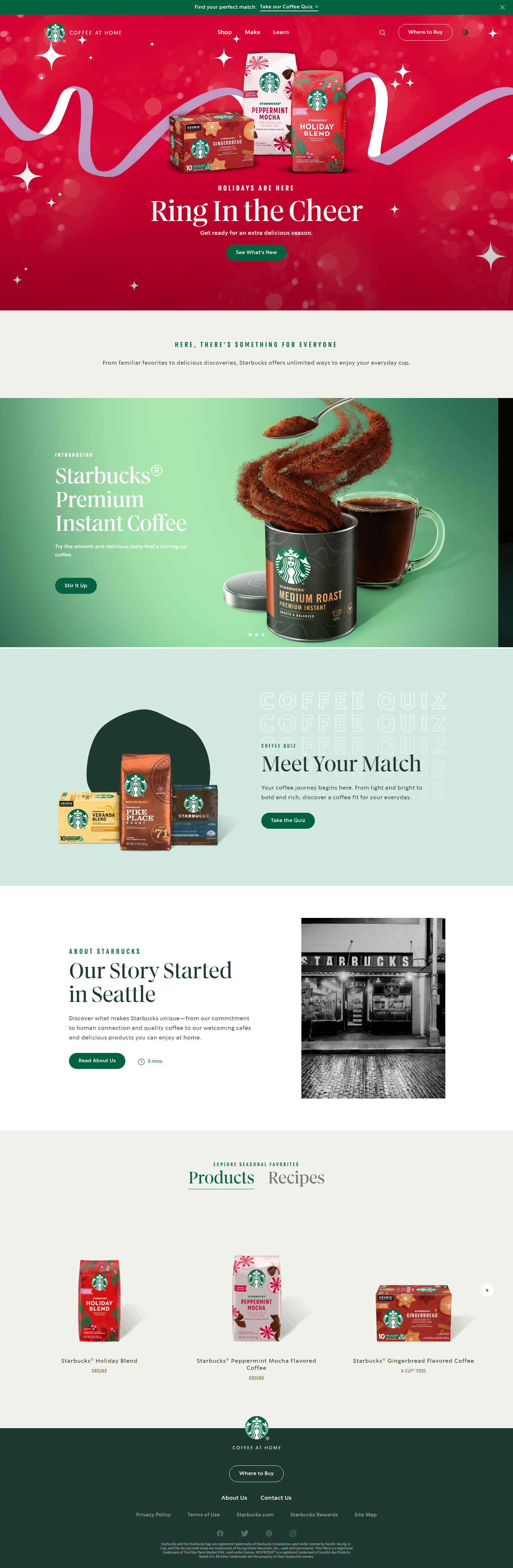
دیروز یکی از مشتریانم تشریف آوردن دفتر و در مورد تغییر رابط کاربری وب سایتشون که طراحی کرده بودیم شروع به گفتگو کردیم، با اینکه وب سایت طراحی شده در حد خودش و نسبت به رقیبان یک سر و گردن بالاتر بود اما در لابلای صحبت ها موضوعی توجه من رو جلب کرد و اون هم این بود که مشتری من به وب سایت STARBUCKS اشاره کرد که طراحی رابط کاربریش خیلی به دلش نشسته بود
تصویر وب سایت استارباکس رو در پایین براتون آوردم:

وقتی با هم این وب سایت (البته لندینگ پیج) رو بررسی کردیم من هم متوجه شدم واقعا روش کار شده و فکر شده هست و از همه مهمتر دو تا شاخصه خیلی کلیدی داره که باعث شده این دیزاین تا همیشه در ذهن مشتری من باقی بمونه
بهبود رابط کاربری و تجربه کاربری در سئو
در دنیای امروز، سئو (Search Engine Optimization) به یکی از مهمترین فاکتورها برای موفقیت کسب و کارهای آنلاین تبدیل شده است. موتورهای جستجو مانند گوگل، بینگ و یاهو به طور مداوم الگوریتمهای خود را برای رتبهبندی وبسایتها بهروزرسانی میکنند و تجربه کاربری (UX) به عنوان یکی از فاکتورهای مهم در این الگوریتمها در نظر گرفته میشود. وبسایتهایی که تجربه کاربری (UX) بهتر و رضایتبخشتری ارائه میدهند، رتبه بالاتری در نتایج جستجو کسب میکنند و ترافیک بیشتری را به خود جذب میکنند.
چه چیزی باعث میشه UI سایت تا همیشه تو ذهن شما یه عنوان یک تجربه شیرین باقی بمونه؟
- استفاده از المان های گرافیکی جذاب
- استفاده از ترکیب رنگی جذاب و همگن
- استفاده از فضاهای خالی به طرز صحیح
- استفاده درست از دکمه هه
این نکات علاوه بر موارد بالا، لیستی بود که فکر میکنم میتونه کمکتون کنه شما هم سایتی داشته باشید که تا همیشه در یاد مخاطبتون به عنوان یک سایت خوب و سایتی که دوباره دوست داشته باشن بهش سر بزنن باقی بمونه
سوالات متداول
منبع نمونه های یو آی: careerfoundry.com










نکته های خوبی درباره تجربه کاربری سایت دیجیکالا
https://vrgl.ir/HUGmm
جایی هست ک همه این نکات با هم یکجا توش باشه،؟
درود بر شما وب سایت های منبع هستند که باید در گوگل جستجو کنید، ما هم در متسون در ادامه همین مقاله منتشر خواهیم کرد.
فوق العاده بود فقط فکر میکنم برای داشتن یه سایت خوب نکات بیشتری به صرف این نکته ای ک توی ویدیو گفتید هست که تمایل دارم یاد بگیرم از طرفی دیدم ک یه دوره اموزشی دارید توی وب سایت به اسم دوره جامع طراحی سایت و فروشگاه اینترنتی متسون سوالم این بود ک توی این دوره این سرفصل های طراحی یو ای و یوایکس سایت استانداد رو اموزش دادید یا خیر و اینکه اگر هست تا چه حدی اموزش داده شده؟ میشه برای ساخت یه سایت از صفر تا صد استفاده کرد یا خیر
سلام و درود دوست من
نکات ui/ux تا حدی در دوره آموزشی بیان شده “دوره آموزش طراحی سایت” اما برای حرفه ای شدن در این موضوع نمیتونید به هیچ دوره آموزشی اکتفا کنید نه تنها دوره متسون بنابر این در این زمینه باید اطلاعات اولیه رو داشته باشید و به تخقیقات و بررسی ادامه بدید و همچنین تمرین و تکرار در کنارش الزامی هست که بتونید به یک طراح رابط گرافیکی و تجربه کاربری حرفه ای تبدیل بشید.
در ضمن دیدن نمونه های خوب در وب سایت هایی مانند دریبل یا آواردز که در پیج اینستاگرام متسون به آدرس @matson.online معرفی کردیم خیلی میتونه کمکتون کنه
ارادتمند شما
سید محمد حسین موسوی دادگر