مدت زمان تخمینی مطالعه: 9 دقیقه
این محتوا شامل موارد زیر است:
فهرست مطالب اسکیما
اسکیما چیست؟
اسکیما (Schema) یک زبان نشانه گذاری است که به موتورهای جستجو کمک می کند تا محتوای صفحات وب سایت شما را بهتر درک کنند. با استفاده از اسکیما می توانید به موتورهای جستجو بگویید که هر بخش از صفحه وب شما چه نوع اطلاعاتی را ارائه می دهد. این کار به موتورهای جستجو کمک می کند تا مرتبط بودن صفحه شما با جستجوی کاربر را بهتر بسنجند و در نتیجه رتبه بندی وب سایت شما را در نتایج جستجو ارتقا دهد.
تصور کنید که به یکی از دوستان خود که می خواهد برای اولین بار به خانه تان بیاید آدرس بدهید ، بجای اینکه نقشه محل یا مسیر موردنظر را با جزئیات ساختمان ها و پهنای معابر به او بدهید، از کلماتی مانند منطقه، خیابان، کوچه، پلاک و غیره برای راهنمایی میهمان استفاده می کنید.
میهمان تان با پیگیری چند واژه ای که به او داده اید به راحتی نشانی تان را پیدا می کند، در مورد گوگل و میلیاردها سایت و برگه اینترنتی که پیش رویش قرار دارد، این آدرس دهی بسیار پیچیده و سخت خواهد بود اگر از علائم راهنمایی مناسبی استفاده نشود.
طراح سایت و تولیدکننده محتوا با نشانه گذاری انواع عناصر بکار رفته در محتوای تولیدشده، به ربات های گوگل کمک می کند که به سرعت و دقت بیشتری آن را شناسایی کرده و الگوی آنرا در حافظه خود نگهداری کند، سپس از این الگوی اطلاعاتی در ایندکس کردن استفاده کرده و برای جستجوگران اینترنتی به نمایش می گذارد .
آیا نشانه گذاری اسکیما الزامی است ؟
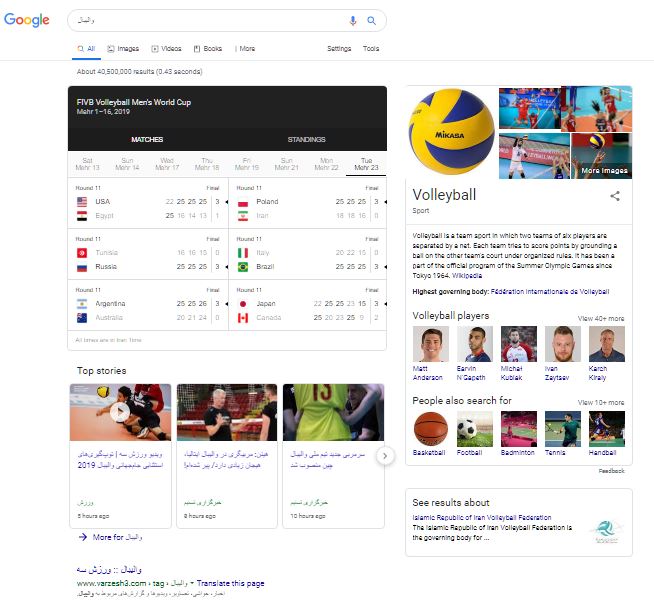
فرض کنید به جستجوی کلیدواژه ” والیبال ” پرداخته اید ، گوگل نتایج زیر را به شما نشان می دهد !

پرسش اصلی این است که گوگل چگونه داده های گوناگون یادشده را از میان میلیونها سایت اینترنتی برگزیده است ؟ درست حدس زدید؛ با استفاده از تابلوهای راهنمای اسکیما ! کدهای اسکیما که طراحان سایت های آموزش والیبال برای نشانه گذاری محتوای سایت خود استفاده کرده اند ، این کار را انجام می دهد.
گوگل با دریافت علائم اسکیما از طرف سایت شما و تشکیل یک کادر اختصاصی حاوی اطلاعات کاملی از سایت تان ، شما را در صدر نتایج جستجوی کاربران قرار می دهد. این کادرهای ویژه در مدل های گراف دانش (Knowledge Graph)، ریچ کارد (Rich card)، ریچ اسنیپت (Rich Snippet) وجود دارند. نکته ارزشمند دیگر آنها لینک هایی است که در آنها قرار دارد و کاربران را به سایت شما راهنمایی می کند.
نمونه دیگری از خواص اسکیما ، ستاره هایی است که بعنوان امتیاز به سایتها می دهد و میزان آرا و نظرات کاربران را نشان می دهد . این ستاره ها اعتماد کاربران را جلب کرده و در افزایش کلیک خور سایت شما بسیار موثرند .

بنابراین اگر از اسکیما استفاده نکنیم گوگل براحتی نمی تواند به محتوای سایت پی برده و در نتیجه آنرا در نتایج غنی شده قرار نخواهد داد
پس برای رسیدن به نتایج بهتر در گوگل داشتن علائم راهنمای اسکیما الزامی است
انواع اسکیما
هر نوع اسکیما برای دستهبندی نوع خاصی از اطلاعات طراحی شده است. در اینجا برخی از رایجترین انواع اسکیما آورده شده است:
1. اسکیما برای افراد:
- Person: برای مشخص کردن اطلاعات مربوط به افراد مانند نام، آدرس، شغل و غیره.
- Organization: برای معرفی سازمانها، شرکتها و کسبوکارها به همراه اطلاعات تماس، آدرس، لوگو و غیره.
2. اسکیما برای کسبوکارها:
- Local Business: برای معرفی کسبوکارهای محلی به همراه اطلاعات تماس، آدرس، ساعات کاری، نظرات و غیره.
- Product: برای معرفی محصولات به همراه نام، قیمت، تصاویر، توضیحات و غیره.
- Service: برای معرفی خدمات به همراه نام، توضیحات، قیمت و غیره.
3. اسکیما برای محتوای وب:
- Article: برای دستهبندی مقالات خبری و وبلاگی به همراه عنوان، نویسنده، تاریخ انتشار و غیره.
- Review: برای نمایش نظرات و امتیازات کاربران در مورد محصولات، خدمات یا محتوای وب.
- Event: برای معرفی رویدادها به همراه تاریخ، زمان، مکان، عنوان و غیره.
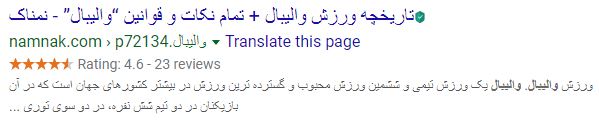
- Video: برای نمایش اطلاعات مربوط به ویدیوها مانند عنوان، توضیحات، تصویر و غیره.
4. اسکیما برای سایر موارد:
- Breadcrumbs: برای نمایش مسیر ناوبری صفحات وب در نتایج جستجو.
- Sitelinks Searchbox: برای اضافه کردن کادر جستجو به نتایج جستجو برای وبسایت شما.
- FAQ: برای نمایش سوالات متداول و پاسخهای آنها در نتایج جستجو.
انتخاب نوع اسکیما:
انتخاب نوع اسکیما به نوع محتوای وبسایت شما بستگی دارد. برای مثال، اگر صاحب یک فروشگاه اینترنتی هستید، باید از اسکیماهای Product و Local Business استفاده کنید.
روش کار اسکیما در بهبود رتبه سایت
اگر محتوای سایت شما در (گراف دانش ، ریچ کارد و ریچ اسنیپت اسکیما) قرار گیرد باعث افزایش کلیک خور سایت شما می شود و همین موضوع میتواند باعث افزایش رتبه سایت شما شود اما جدا از این ها اسکیما ویژگی های خاصی دارد که باعث بهبود رتبه سایت شما می شود این ویژگی ها عبارت اند از :
- سئو فرندلی شدن وب سایت : یعنی بهینه شدن برای موتور جستجو (سئو) ، به این معناست که شما محتوای سایت خود را به طوری شفاف ، مناسب و قابل فهم ارائه دهید تا موتور جستجوی گوگل بتواند آن را به عنوان نتایج برتر در اختیار کاربران قرار دهد.
- داده های schema .org این امکان را به شما می دهد که اطلاعات زیادی برای خزنده های موتور جستجو فراهم کنید که این باعث می شود که موتور های جستجو درک بهتری از وبسایت شما داشته باشند . وب سایتی که با اسکیما تجهیز شده باشد مانند کالایی است که برچسب کاملی از مشخصات و مواد اولیه و تاریخ و غیره بر روی آن درج شده باشد و همانگونه که خریداران در تصمیم گیری برای خرید آن کالا راحت و سریع عمل می کنند ؛ گوگل نیز در انتخاب سایتی که برچسب نشانه های راهنمای اسکیما را دارد ، سریع و مطمئن اقدام خواهد کرد.
- قراردادن سایت در نتایج غنی شده : گوگل اطلاعات سایتهای نشانه گذاری شده با اسکیما را در کادرهای ویژه مانند ریچ کارد و گراف دانش قرارمی دهد . بدین ترتیب کاربر با مشاهده نتایج جستجو و حتی پیش از کلیک و ورود به سایت شما ، داده های مفیدی را دریافت کرده و چه بسا پاسخ خود را بگیرد و در انتخاب سایت شما بدون تردید عمل کند .

آموزش نشانه گذاری اسکیما
نشانه گذاری اسکیما یا همان داده های ساختاریافته یکی از بهترین روش های افزایش رضایت کاربر در وب سایت و گوگل است که میتونید در این مقاله به صورت کامل درباره روش های موازی آن بدانید: افزایش فروش در فروشگاه اینترنتی
استفاده از کدنویسی : برای استفاده از کدهای اسکیما در سایت می توان از روشهای زیر نیز استفاده کرد :
در چه قسمت های سایت از اسکیما استفاده کنیم ؟
قسمت ها و طرح های مختلفی وجود دارند که میتوان در آنها ازنشانه گذاری اسکیما استفاده کرد ، در ادامه برخی از محبوب ترین آنها را لیست کرده ایم که عبارت اند از :
- مقالات
- کتاب ها
- آگهی های استخدام
- معرفی چهره ها و اشخاص
- دوره های آموزشی
- نویسنده
- تاریخ انتشار
- آخرین ویرایش
- عناوین صفحات و مطالب
- کسب وکار محلی یا سازمان ها
- تصاویر
- ویدیو
- محصولات
- دستور پخت
- مناسبت ها
- نظرات
چگونگی قراردادن کد های اسکیما در نوشته ها (مقالات)
روش اول : میکرودیتا
میکرودیتا قطعات کوچکی از اطلاعات راهنمای دیجیتال است که در بخشهای گوناگون یک برگه سایت قرارداده می شود تا ماهیت آن بخش را معرفی کند . یک کد میکرودیتا از سه تگ HTML5 تشکیل یافته که عبارتند از :
– item prop تگ راهنمای درک موضوع
– item type تگ نشاندهندۀ موضوع
– item scope تگ نشاندهندۀ حوزۀ دیتا
این تگ ها توسط سایت http://schema.org تعریف و استاندارد شده اند .
روش دوم : اسکریپت جیسون ال دی
چگونه از جیسون ال دی برای نشانه گذاری اسکیما استفاده کنیم؟
- مرحله اول : ورود به سایت schemaapp.com
- مرحله دوم : انتخاب موضوع مورد نظر
- مرحله سوم : اطلاعاتی درباره زیر شاخه انتخاب شده بنویسید
- مرحله چهارم : ساخت کد جیسون ال دی
- مرحلۀ پنجم: تست و کپی کردن کد
روش سوم: ابزار Google Tag Manager
- مرحلۀ اول: یک مجموعه تگ جدید بسازید
- مرحلۀ دوم: نوع تگها را انتخاب کنید.
- مرحلۀ سوم: کد JSON-LD را Paste کنید
- مرحلۀ چهارم: ذخیره تگ ایجاد شده
- مرحلۀ پنجم: تعریف یک Trigger جدید
- مرحلۀ ششم: تریگر را بر اساس بازدید از صفحه تعریف کنید
- مرحلۀ هفتم: تمام صفحات یا برخی صفحات
- مرحلۀ هشتم: تریگر Page View را به تگهای HTML متصل کنید
- مرحلۀ نهم: تریگر ساخته شده را انتخاب کنید
- مرحلۀ دهم: انتشار تگهای HTML اسکیما
روش چهارم: استفاده از Google Webmaster Tools
- مرحلۀ اول: وارد محیط گوگل وبمستر تولز یا Search console شوید
- مرحلۀ دوم: هایلایت کردن را شروع کنید
- مرحلۀ سوم: آدرس صفحۀ مورد نظرتان را برای نشانهگذاری وارد کنید
- مرحلۀ چهارم: موضوع تگ را انتخاب کنید
- مرحلۀ پنجم: هایلایت کنید
- مرحلۀ ششم: انتخاب صفحاتی که میخواهید نشانهگذاری اسکیما در آنها پیاده شود
- مرحلۀ هفتم: چک کردن درستی اطلاعات
- مرحلۀ هشتم: انتشار نهایی
منابع کدهای اسکیما یا داده های ساختاریافته گوگل کجاست؟
حالا که می دانیم استفاده از اسکیما میتواند تا حد زیادی برای سایت ما مفید باشد، منابع زیر کمک شایانی برای بهینه سازی ساختار مارکاپ اسکیما سایت شما می کند که پیشنهاد میکنم حتما آن ها را بررسی کنید
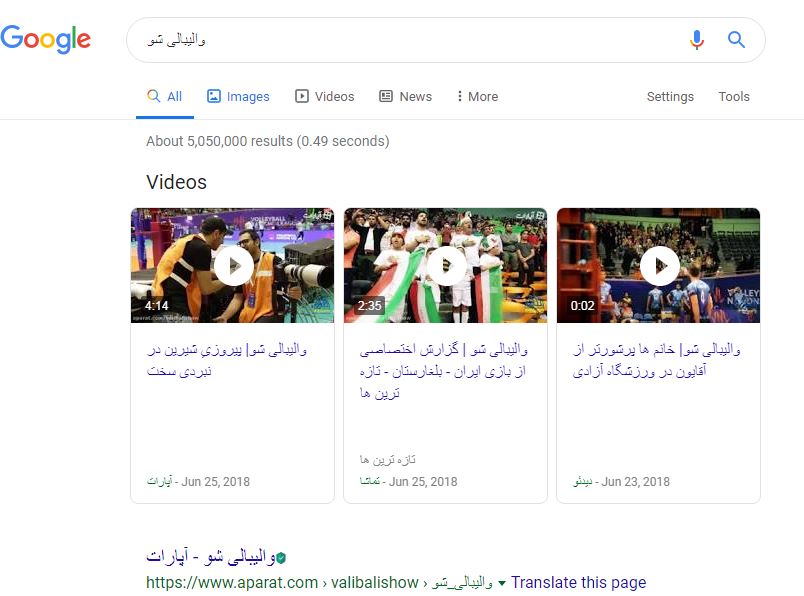
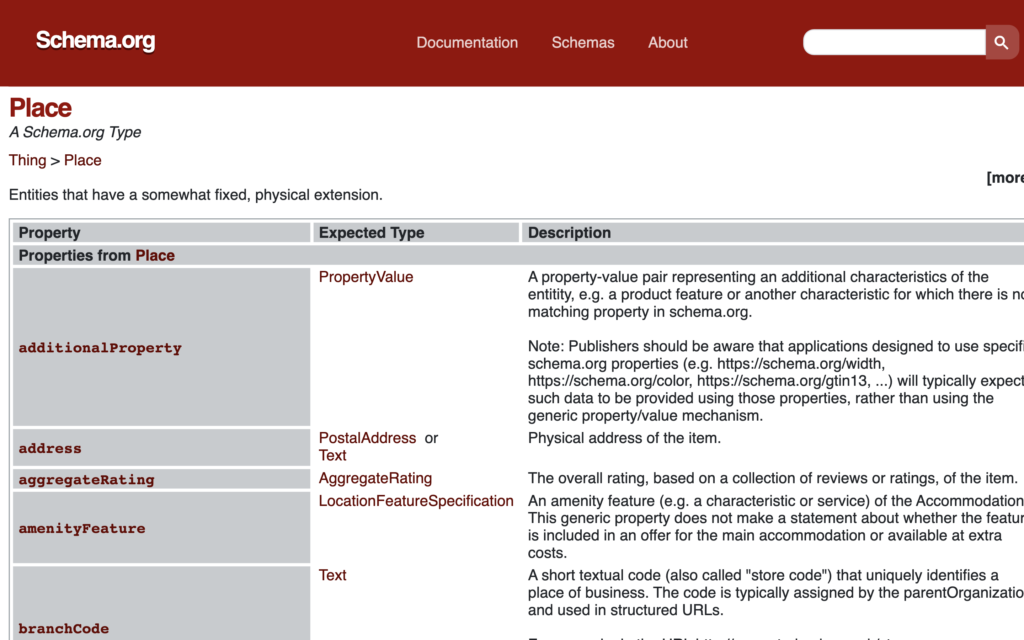
وب سایت schema.org
این وب سایت در صفحه ای به نام Thing یا به فارسی همان “چیزها” انواع کدهایی که میتوانید برای ساختار دادن به محتوای سایت خود برای صحبت با گوگل انجام دهید را لیست کرده است

مثلا در تصویر بالا در ستون property عبارت image قرارگرفته است که نشان میدهد عنصر تحت پوشش این عبارت یک تصویر خواهد بود.

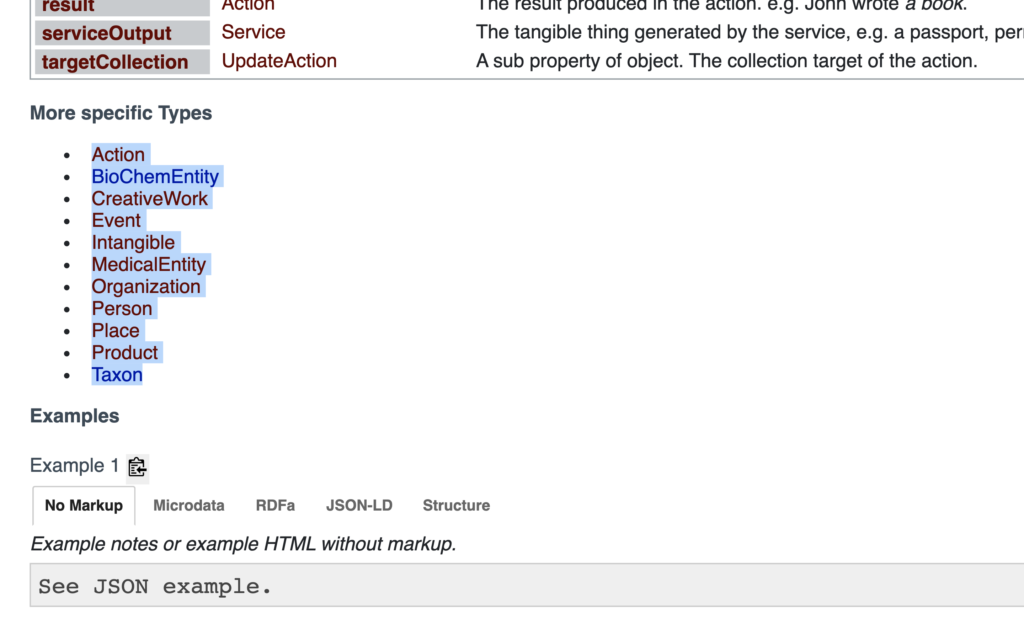
یا مثلا در نمونه بالا می بینید که انواع کد های اسکیما مخصوص معرفی مکان آورده شده است که با استفاده از آن ها راحت تر میتوانید به گوگل بفهمانید متنی که نوشته شده است به یک مکان خاص اشاره می کند، بنابر این امکان اینکه گوگل آن مکان را در نتایج جستجو (serp) به نام وب سایت شما نمایش دهد افزایش می یابد.
آیا برای هرگونه محتوایی کد اسکیما وجود دارد؟
بله، در تصویر زیر می بنیید که در وب سایت schema.org برای انواع محتلف عناصر و محتوا ها کدهایی را اختصاص داده است

سخن پایانی
استفاده از اسکیما مزایای بسیاری برای وبسایت شما دارد. با نشانهگذاری اطلاعات ساختاری در صفحات وب خود، میتوانید به موتورهای جستجو کمک کنید تا محتوای وبسایت شما را بهتر درک کنند و در نتیجه رتبهبندی آن را در نتایج جستجو افزایش دهید.علاوه بر این، اسکیما میتواند به افزایش ترافیک ارگانیک، بهبود نرخ کلیک و جذب مخاطبان بیشتر به وبسایت شما کمک کند.
اگر به دنبال راهی برای بهبود سئو و افزایش ترافیک وبسایت خود هستید، استفاده از اسکیما را به شما شدیدا توصیه میکنیم.










اشتراکها: ویژگی های سایت کاربر پسند از نظر گوگل چیست | متسون