مدت زمان تخمینی مطالعه: 8 دقیقه
دستهبندی محصولات، یکی از مهمترین بخشهای هر فروشگاه اینترنتی است. دستهبندیهای دقیق و کارآمد میتوانند به مشتریان در یافتن سریع و آسان محصولات مورد نظر آنها کمک کنند و تجربه خریدی لذتبخش را برای آنها رقم بزنند.
در این مقاله، به اهمیت دستهبندی محصولات در فروشگاههای اینترنتی و مزایای استفاده از دستهبندیهای دقیق و کارآمد میپردازیم. همچنین، نکاتی را برای ایجاد یک سیستم دستهبندی مناسب برای فروشگاه اینترنتی شما ارائه خواهیم داد.
این محتوا شامل موارد زیر است:
10 راهکار برای دسته بندی بهتر محصولات فروشگاه اینترنتی
دسته بندی خوب محصولات و خدمات، نه تنها خریداران را در وب سایت شما نگه می دارد ، بلکه بازدیدکنندگان را به مشتری تبدیل می کند. بنابراین، هنگام تصمیم گیری در مورد چگونگی سازماندهی فروشگاه آنلاین خود عجله نداشته باشید. در ادامه ما به شما راهنمایی هایی برای انتخاب بهترین دسته بندی محصولات فروشگاه اینترنتی را ارائه می دهیم.
فروشگاه های اینترنتی موفق و رقبای حوزه ی خود را تماشا کنید.
قبل از اینکه شروع به دسته بندی محصولات برای فروشگاه اینترنتی تان کنید، بسیار مهم است که ابتدا فروشگاه های آنلاین بسیار موفق مانند دیجی کالا و هم چنین رقبای برجسته خود را آنالیز کنید. ببینید آنها چگونه محصولات شان را دسته بندی کرده اند؟ اینکه از یک ساختار مشابه استفاده کنید به کاربران کمک خواهد کرد محصولات مختلف فروشگاه شما را راحت تر پیدا کنند. چرا؟ چون آنها از قبل با قالب این سایت های معروف آشنا هستند. در دنیای واقعی، این موضوع در فروشگاه های مواد غذایی و لوازم خانگی نیز رعایت می شود.

نام دسته ها را ساده و واضح انتخاب کنید.
هنگام نامگذاری دسته بندی های خود خلاقیت به خرج ندهید. زیرا آنچه که از نظر شما هوشمندانه به نظر می رسد ممکن است باعث سردرگمی خریدارانی شود که تازه وارد فروشگاه ، برند و یا حتی صنعت شما شده اند. درعوض، نام دسته ها و زیر مجموعه های آنها را ساده و در ارتباط مستقیم با محصولات خود انتخاب کنید. در نام گذاری دسته ها از یک یا دو کلمه بیشتر استفاده نکنید.
این محدودیت، اسکن دسته ها را برای خریداران آسان می کند. هم چنین از صفت ها بپرهیزید و فقط در صورت لزوم از آنها استفاده کنید. برای مثال در دسته “نمونه های رایگان”، صفت “رایگان” لازم است چراکه مخاطبان زیادی را به خود جذب میکند.
در نامگذاری دسته ها از اصطلاحات تخصصی پرهیز کنید.
نام دسته ها در عین معنای منطقی داشتن، باید برای کاربران نیز قابل فهم باشند. در نتیجه باید از به کار بردن اصطلاحات فنی تا زمانی که عموم کاربران با آنها آشنا شوند، پرهیز کرد. فرض کنید یک فروشگاه تلویزیون خانگی در نام گذاری یک دسته به جای “تلویزیون های هوشمند 50 اینچ” از “تلویزیون های با رزوایشن 2160 × 3840 و نسبت تصویر 16:9” استفاده کند.
یک ویژگی محصول یک دسته نیست.
ممکن است یک کالا دارای چندین ویژگی مانند اندازه، رنگ و برند باشد. در یک دسته بندی حرفه ای ، ما این ویژگی ها را به عنوان یک دسته قرار نمی دهیم. بلکه از آنها در قالب یک فیلتر استفاده می کنیم تا به کاربران در جستجوی محصول مورد نظرشان کمک کند. در همان مثال فروشگاه تلویزیون خانگی مارک هایی مانند سونی، ایکس ویژن، سامسونگ و ال جی به عنوان فیلتر برای راهنمایی بیشتر خریداران قرار می گیرند.
از تکرار نام دسته ها خودداری کنید.
برخی خرده فروشان ممکن است دو یا چند زیرمجموعه با یک نام یکسان داشته باشند. برای مثال فروشگاه لوازم خانگی ای را در نظر یگیرید که دسته “مبل راحتی” را هم زمان به عنوان زیرمجموعهِ گروه اصلی “اتاق خواب” و “پذیرایی” قرار داده است. از انجام این کار پرهیز کنید چراکه هم برای موتور های جستجو و هم برای کاربران سردرگمی ایجاد حواهد کرد.
در این مورد بهتر است یک دسته واحد برای بخش های همپوشانی فروشگاه خود ایجاد کنید. در مثال بالا، خرده فروش فرضی ما می تواند یک دسته اصلی “مبل راحتی” به جای چندین زیر مجموعه “مبل راحتی” ایجاد کند.
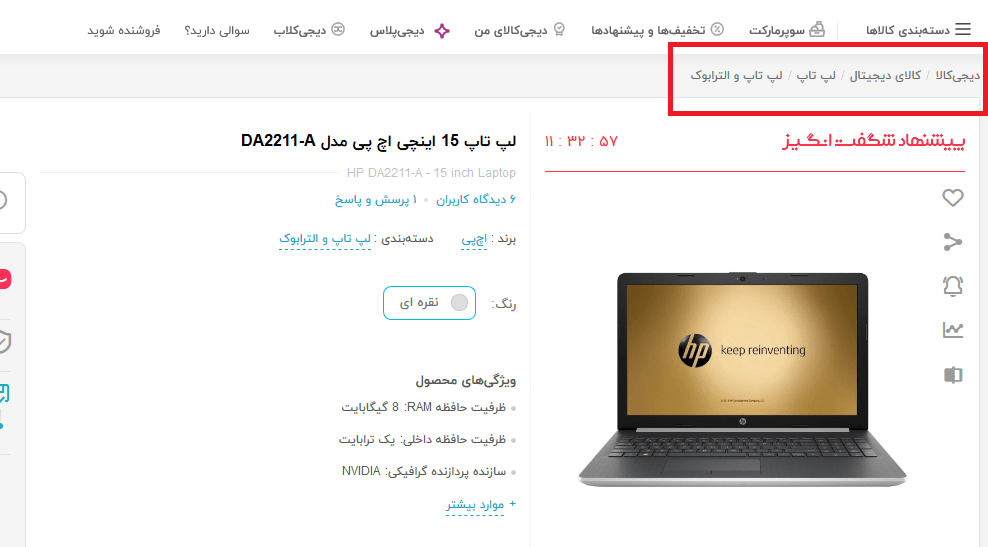
مشتریان خود را با برد کرامب (Breadcrumb) راهنمایی کنید.
برای اکثر افراد حداقل یک بار اتفاق افتاده است که در یک فروشگاه بزرگ گم شده شده اند و مدتی طول کشیده است تا صندوق پرداخت را پیدا کنند. سردرگمی مشابه می تواند در فروشگاه های آنلاین با صفحات دسته بندی متعدد اتفاق بیفتد. خریداران سعی می کنند به یک گروه بازگردند. اما نمی توانند کاملا به یاد بیاورند که برای رفتن به آنجا باید روی چه چیزی کلیک کنند. برد کرامب به خریداران کمک می کند تا مسیر خود را پیدا کنند. هم چنین به آنها نشان می دهد که از کدام صفحات بازدید کرده اند و چگونه می توانند به صفحاتی که قبلا دیده اند، برگردند.
در سایتهایی که ساختار پیچیدهای دارند و دسته بندیهای متعدد برای موضوعات و بخشهای مختلف دارند، استفاده از برد کرامب بسیار مفید خواهد بود. اما اگر سایت شما تک-سطحی (Single-level) است، نیازی به استفاده از نشانگر صفحات یا مسیر راهنما ندارید.

دسته ها را با یک منوی کشویی نمایش دهید.
در برخی از فروشگاه های آنلاین، هیچ راهی برای پیش نمایش همه زیر مجموعه های سایت از صفحه اصلی وجود ندارد. در عوض، باید بر روی یکی از دسته های اصلی کلیک کنید تا به صفحه جدیدی هدایت شوید که زیر مجموعه های آن دسته را نشان می دهد. خریداران ممکن است از این موضوع خوششان نیاید. زیرا می خواهند قبل از اینکه بیشتر در سایت پیش بروند، آنچه را که فروشگاه ارائه می دهد، ببینند. با منوی کشویی که در بالای سایت تان قرار میگیرد می توانید نمایی کلی از محتوای فروشگاه خود را به خریداران نشان دهید.
دسته های والد (اصلی) را کلیک خور کنید و به یک صفحه پیوند دهید.
در فهرست محصولاتِ اکثر سایت های فروشگاهی، نام دسته های اصلی کلیک خور نیستند. در حالی که تحقیقات اخیر نشان میدهد، اغلب کاربران سعی می کنند بر روی نام دسته های والد در فهرست های بزرگ کلیک کنند. به سادگی از دسته های والد به عنوان برچسب نوشتاری استفاده نکنید. بلکه صفحه ای را به آنها تعلق دهید که بایگانی ای از تمام زیر مجموعه های موجود در آن دسته را نشان دهد. چراکه کاربران نمی خواهند در مراحل اولیه خرید، خود را به یک صفحه محصول محدود کنند. در عوض ترجیح می دهند یک صفحه کلی از زیر مجموعه ها را انتخاب کنند.
یک دسته یا فیلتر با عنوان “محصولات جدید” داشته باشید.
این کار به کاربران اجازه می دهد ببینند از زمان آخرین بازدید چه موارد جدیدی به فروشگاه شما اضافه شده است. داشتن این دسته یا فیلتر، کاربران را مجبور می کند از چندین صفحه بازدید کنند. هم چنین با استفاده از حافظه خود برای موارد یا محصولات جدید جستجو کنند. این موضوع به ویژه در صنایع فصلی مانند لباس و پوشاک، بسیار مفید است. اگر صنعت شما فصلی نیست، این ویژگی را به عنوان یک فیلتر اضافه کنید. اما اگر مانند مد، صنعت شما فصلی است این امر باید به عنوان یک دسته قرار گیرد.
از اثبات اجتماعی استفاده کنید.
حتی پس از مرور لیست محصولات فروشگاه شما، خریداران ممکن است مطمئن نباشند که در ابتدا به سراغ کدام محصولات بروند. با برجسته کردن موارد دلخواه مشتریان فعلی در صفحات هر دسته اصلی، آنها را راهنمایی کنید. به محض اینکه مردم ببینند خریداران دیگر موردی را دوست دارند، احتمالا بیشتر روی آن محصول کلیک و بررسی اش می کنند. به همین دلیل در لیست محصولات بیش تر فروشگاه های آنلاین بخش های جداگانه ای تحت عنوان “پربازدید ترین ها” یا “پر فروش ترین ها” وجود دارد. حتی می توانید برای نمایش کالاهایی که اخیرا محبوب شده اند، یک بخش “اکنون پرطرفدار” ایجاد کنید.
چرا دسته بندی محصولات فروشگاه اینترنتی مهم است؟

- وقتی سایت شما کاربرپسند باشد، مشتری با احتمال بیشتری خرید می کند. و این موضوع نرخ تبدیل بازدیدکنندگان به خریداران سایت شما را افزایش می دهد. پیمایش در وب سایت هایی که از طبقه بندی خاصی استفاده نمی کنند، برای کاربران بسیار دشوار است. به طور متوسط 38٪ بازدیدکنندگان سایتی را که سازماندهی ضعیفی دارد ترک خواهند کرد.
- مشخصات و ویژگی هایی مانند ابعاد، رنگ و برند که دسته بندی ممکن است بر اساس آنها صورت گرفته باشد، به مشتریان کمک می کند تا تصمیم بگیرند کدام محصول مناسب آنها است.
- داشتن طبقه بندی واضح، به شما کمک می کند تا جایگزین ها و محصولات مرتبط را برای همه کالاهای فروشگاه خود تعریف کنید. این امر تضمین می کند که هنگام جستجو یک کاربر در نوار جستجو فروشگاه شما، ابزار جستجو نتایج دقیق و مرتبط تر را ارائه دهد.
نکات مهم در دسته بندی محصولات فروشگاه اینترنتی
دستهبندی محصولات، نقش مهمی در تجربه کاربری و موفقیت فروشگاه اینترنتی شما ایفا میکند. با دستهبندی دقیق و کارآمد، میتوانید به مشتریان خود در یافتن سریع و آسان محصولات مورد نظر آنها کمک کنید و رضایت آنها را افزایش دهید. در اینجا، به نکاتی مهم برای دستهبندی محصولات در فروشگاه اینترنتی میپردازیم:
- نیازها، علایق و سلایق آنها را بشناسید و دستهبندیها را بر اساس این موارد ایجاد کنید.
- یک ساختار درختی برای دستهبندی محصولات خود ایجاد کنید.
- از کلمات کلیدی مرتبط در عناوین و توضیحات دستهبندیهای خود استفاده کنید.
- دستهبندیهای خود را به طور مرتب و منظم بهروز نگه دارید.
جمع بندی
دسته بندی محصولات فروشگاه اینترنتی ممکن است در نگاه اول مانند برچسب هایِ خسته کننده، به نظر برسد. اما در حقیقت ابزاری است که به مشتریان کمک می کند آنچه را که می خواهند در فروشگاه آنلاین شما پیدا کنند. اگر نحوه سازماندهی سایت شما مشخص نباشد، ممکن است مشتریانی را از دست دهید که نمی خواهند زحمت زیادی برای جستجوی آنچه که دنبالش هستند بکشند. دسته بندی محصولات و خدمات فروشگاه تان را به درستی انجام دهید و از تاثیر چشم گیر آن در نرخ تبدیل بازدیدکنندگان به مشتریان بالقوه لذت ببرید.










اشتراکها: کلمات کلیدی مناسب را چگونه پیدا کنیم و از اشتباهات رایج دوری کنیم؟