مدت زمان تخمینی مطالعه: 11 دقیقه
چگونه یک سایت حرفه ای بسازیم و چه مرحله هایی را برای پیاده سازی وب سایت حرفه ای باید طی کنیم؟ این سوال همه علاقه مندان به کسب و کار اینترنتی است که در این مقاله به آن پاسخ می دهیم
این محتوا شامل موارد زیر است:
آموزش تصویری صفر تا صد راه اندازی وب سایت با وردپرس و جذب مشتری از گوگل
پیش از هرچیزی نام دامنه اینترنتی (Doamin) یا همان دامنه سایت خود را انتخاب کنید، برای این کار می توانید از ابزار هایی مانند nameboy کمک بگیرید اما در هر صورت طبق قوانین مرکز بین المللی ICANN می بایست نام شما پیش از این توسط شخص یا شرکت دیگر ثبت نشده باشد بنابر این باید کمی خلاقیت به خرج دهید و یا از نامی استفاده کنید که پیش از این ثبت نشده باشد.
پسوند دامنه اینترنتی می تواند کشوری (IR) و یا بین المللی (COM – NET – ORG – CO) و یا دامنه NEW TLD مانند پسوند های ONLINE یا SHOP باشد که در مقاله جامع دامنه سایت چیست به آن پرداخت ایم ، پیشنهاد می کنیم مطالعه کنید.
با انواع مختلف وب سایت آشنا شوید و ساختار سایت خود را تشخیص دهید
- سایت های استاتیک
- سایت های داینامیک اختصاصی
- سایت های نیمه داینامیک
- سایت های آماده













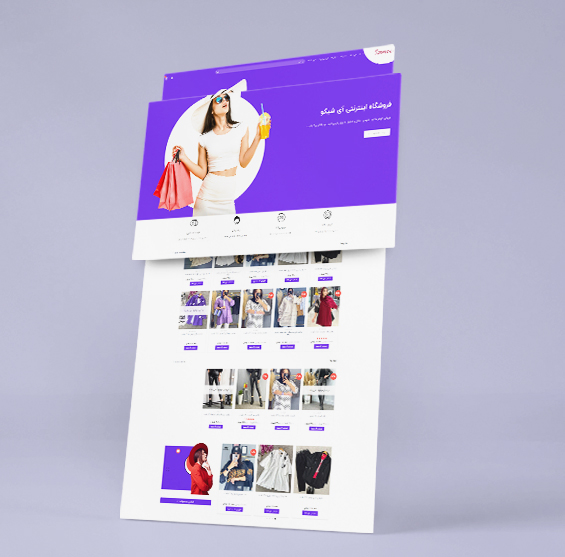
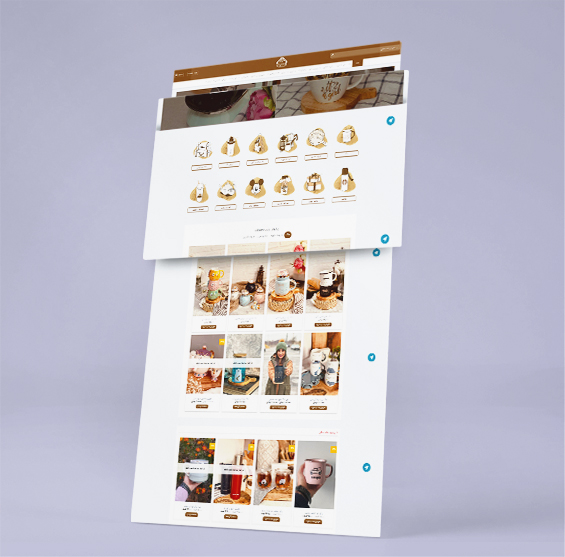
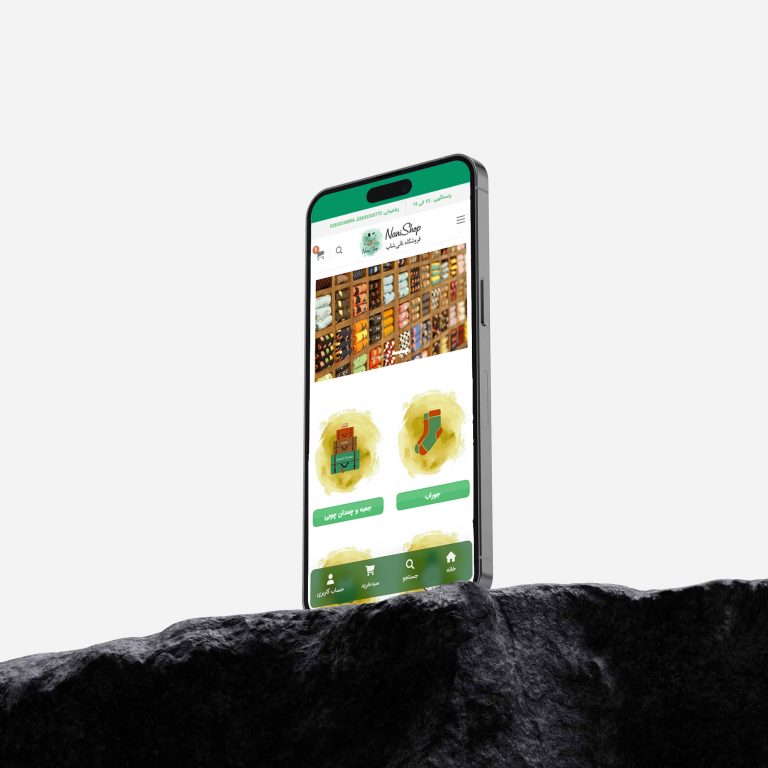
راه اندازی فروشگاه اینترنتی گوگولیسم 
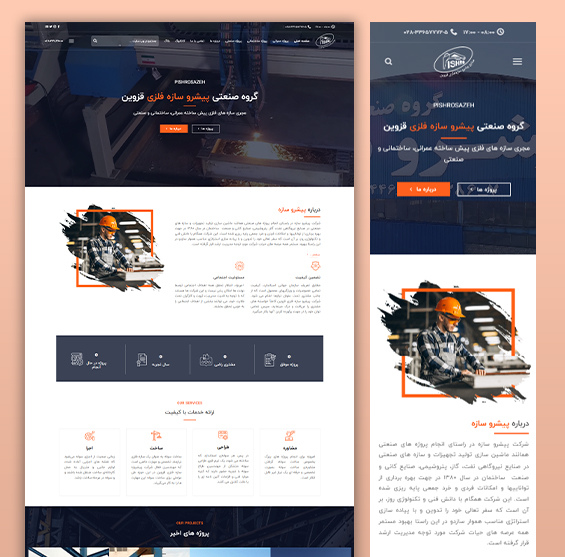
طراحی فروشگاه اینترنتی کافینو
تفاوت سایت استاتیک و داینامیک و اختصاصی چیست؟
وب سایت های استاتیک تا 10 سال گذشته در اینترنت فرمانروایی می کردند، از شاخص ترین ویژگی های آنها، مدیریت و تغییر متون با استفاده از تغییر کد های Base وب سایت بود و به صورت کلی قابلیت وب سایت های امروزی مانند فرم های هوشمند، پنل کاربری و همچنین موارد واکنش گرا (itractive / responsive) را دارا نبودند!
وب سایت های داینامیک دارای پنل های مدیریتی و از همه مهتر برنامه نویسی Backend هستند که در غایت باعث می شود وب سایت قابلیت پردازش و پاسخگویی نیاز کاربر با استفاده از برنامه نویسی سرور را داشته باشد که تمامی خلاء های وب سایت های استاتیک را پوشش می دهد و به وب سایت ذهن پویا می بخشد که از آن وب سایت های امروزی هوشمند و واکنشگرا را می سازد.
در بین وب سایت های داینامیک دو نوع وب سایت های آماده و طراحی سایت اختصاصی قرار میگیرد،
برنامه ریزی و نیازسنجی هدف از ساخت Website را انجام دهید
پیش از شروع پروژه راه اندازی وب سایت نیاز است تا سوالات زیر را از خود بپرسید، پاسخ هر یک از موارد زیر مستقیما در شکل و ظاهر رابط کاربری وب سایت همچنین امکانات و روند راه اندازی نهایی بسیار تاثیر گذار است.
- آیا فروش اینترنتی در وب سایت اتفاق می افتد؟
- آیا سایت صرفا برای معرفی خدمات و سرویس های شرکت است؟
- آیا پنل کاربری برای کاربران باید ساخته شود تا بتوانند کار خاصی انجام دهند؟
- به طور دقیق از لحظه ورود کاربر به وب سایت چه اتفاقی باید بیفتد؟
برای مثال اگر پاسخ شما به سوال اول “بلی” باشد، نیاز است پس از تکمیل طرح اولیه وب سایت و ورود محصولات نمونه در آن برای دریافت نماد اعتماد الکترونیک یا همان اینماد و پس از آن برای دریافت درگاه پرداخت اینترنتی اقدام شود.
در تیم متسون متخصصین ما با دریافت مدارک مورد نیاز برای دریافت نماد های اعتماد و همچنین درگاه های بانکی (در صورت تمایل شما و یا شرکت شما) به وکالت از شما اقدام می کنند.
برای برنامه ریزی و دیدن همه مراحلی که می خواهید از لحظه ورود کاربر در وب سایت تا لحظه خروج آن می توانید از نرم افزار های رسم نمودار حرفه ای مانند microsoft visio بهره بگیرید که به شما کمک می کند فلوچارتی دقیق رسم کنید و مسیر کاربر را در سایت مشخص کنید که این در آینده باعث می شود تجربه کاربری بهتر و فروش و نتیجه غایی مطلوب تری را در سایت مشاهده کنید چرا که از روز اول مشخص کرده اید وب سایت شما برای چیست و چه اتفاقاتی به صورت برنامه ریزی شده برای کاربر باید رخ دهد.
سید محمد حسین موسوی دادگر
مراحل پیاده سازی Site از ابتدا تا انتها
پیش از هرچیزی به محتوای خود فکر کنید، رقبا را بررسی کنید و تصویر ذهنی کاملی از آنچه قرار است شکل بگیرد داشته باشید تا بهترین نتیجه ممکن حاصل شود، میتوانید از کاغذ و قلم در ساده ترین حالت ممکن و یا از ابزار های حرفه ای مانند Adobe XD بهره ببرید.
تحقیق و بررسی محتوای مورد نیاز وب سایت
پیش از طراحی وب سایت نیاز است تا محتوای های اولیه شامل موارد زیر آماده سازی و در اختیار طراح وب سایت قرار بگیرد (در صورتی که برخی موارد موجود نباشند می توان تا تکمیل طرح اولیه منتظر ماند تا در نهایت در وب سایت قرار بگیرد)
- لوگوی وب سایت
- تصاویر مور نیاز بخش های مختلف وب سایت
- اطلاعات تماس (آدرس و شماره تماس ها و داخلی شماره های سانترال در صورت وجود)
- متون مورد نیاز صفحات وب سایت
- متن و اطلاعات صفحه درباره ما و تماس با ما
- لیست کاتالوگ محصولات – خدمات و یا سرویس های شرکت و یا فروشگاه اینترنتی
- تعدادی محصولات نمونه همراه با توضیحات و قیمت
- رنگ سازمانی
مدیرپروژه سایت شما در تیم متسون، در گروه واتساپی هماهنگی کارها که اختصاصا برای پروژه شما ساخته می شود موارد مورد نیاز را در میان می گذارد و محتواهای فوق تا حد امکان و وجود توسط شما ارسال می شود و در اختیار تیم طراحی قرار میگیرد، از طرف دیگر طرح ها و موارد مورد نیاز شما در گروه برای اطلاع تیم طراحی در گروه واتساپی ارسال می شود.
تیم طراحی سایت متسون
طراحی طرح اولیه وایرفریم (Wireframe)
طرح اولیه وب سایت بیان می کند چه عناصری در کدام قسمت های سایت باید قرار بگیرد، با سادگی بیان می کند جایگاه تصاویر، باکس جستجو، عناوین و آبجکت های دیگر وب سایت در صفحه اصلی و در اولیت های دیگر در کدام قسمت صفحات قرار می گیرد.

طراحی قالب اصلی سایت
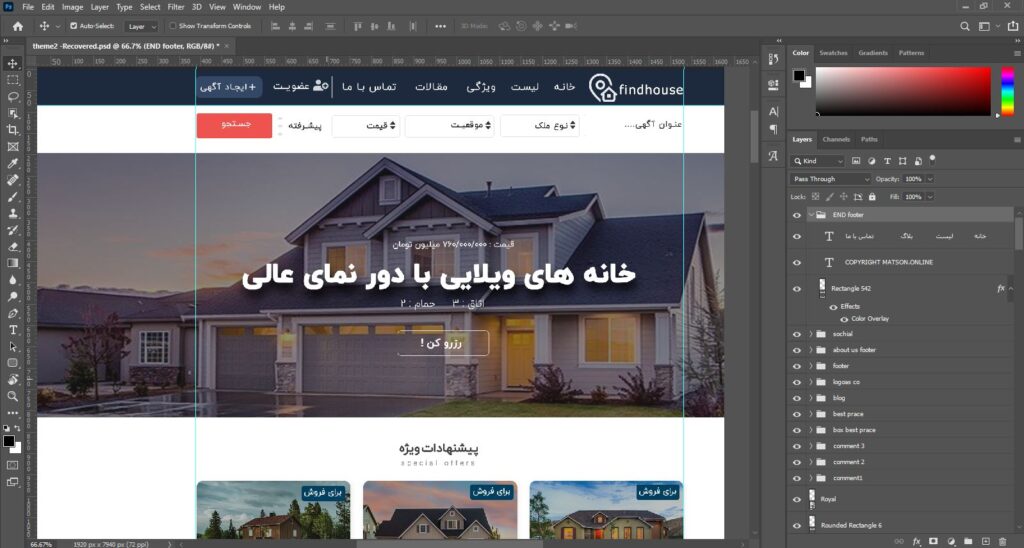
پس از آنکه طرح اولیه وب سایت تکمیل شد به سراغ طراحی قالب وب سایت در نرم افزار هایی مانند فتوشاپ / Illustrator و یا XD می رویم تا جزئیات آنچه در وایرفریم کشیده ایم را با جزئیات رنگ و سایه و …. کامل کنیم و تصویر کاملتری از ایده اولیه داشته باشیم.
کدنویسی وب سایت
پس از آنکه فایل طراحی اصلی وب سایت را تکمیل کردیم آن را کدنویسی می کنیم برای این مورد از زبان نشانه گذاری HTML و CSS و همچنین کتابخانه های Javascript کمک می گیریم و کدنویسی فراتند و پس از آن Backend را تکمیل می کنیم.
ورود اطلاعات اولیه در وب سایت
پس از آنکه برنامه نویسی قیمت های فرانت و بک وب سایت به پایان رسید به سراغ ورود محتوای اولیه وب سایت می رویم که میتواند تصاویر محصولات ، تصاویر وب سایت و فرم های اولیه باشد، به عبارتی هر آنچه که میتواند ساختار اولیه را شکل بدهد در وب سایت قرار می دهیم تا زمانی که آن را بررسی میکنیم خالی از محتوا و نمونه نباشد تا در مراحل بعدی محتواهای اصلی را در آن بارگزاری کنیم.
تست و رفع اشکالات (Debug)
پس از ورود محتوای اولیه، فانکشن های وب سایت را به صورت کامل بررسی میکنیم و خطاهای احتمالی را برطرف می کنیم تا آماده تحویل نهایی و RUN شدن باشد.
تحویل نهایی وب سایت و آموزش مدیریت وب سایت
پس از طی کردن همه این مراحل دسترسی های وب سایت را برای کارفرما ارسال و وب سایت آماده نمایان شدن به صورت عمومی می باشد.
سوالات متداول – FAQ
هزینه طراحی سایت چقدر است؟
هزینه طراحی سایت بسته به نوع آن (فروشگاهی – شرکتی – شخصی) متفاوت است، پیشنهاد می کنیم صفحه طراحی سایت متیون در منوی بالای همین صفحه را مشاهده کنید.
چقدر طول می کشد تا سایت من ساخته شود؟
زمان راه اندازی وب سایت آماده از یک تا 3 روز و وب سایت های اختصاصی از 15 روز الی یک ماه
آیا وب سایت های شما مانند هم هستند یا منحصر به فرد؟
همه وب سایت های طراحی شده در متسون منحصر به فرد هستند و هیچ وب سایت مشابه دیگری نخواهد بود.









بسیار عالی و کارآمد بود
ممنون از شما